随着互联网的发展,网站已经成为了企业宣传和交流的重要渠道,但随着用户对网站速度的追求越来越高,网站的加载时间成为了用户体验的关键指标之一,本文将介绍一些高效准确的网站加速优化方法,以提升网站的加载速度。

一,压缩网站资源文件。
网站资源文件包括HTML,CSS,JavaScript,图像等,通过对这些文件进行压缩,可以减少文件大小,从而缩短网站的加载时间,在压缩CSS和JavaScript时,可以使用专门的压缩工具,如UglifyJS和YUICompressor,而对于图像的压缩,可以使用图片压缩工具来减少图片的大小,例如TinyPNG,JPEGmini等。
二,启用浏览器缓存。
启用浏览器缓存是一种常见的优化方法,通过设置HTTP响应头的缓存策略,浏览器在第一次访问网站时将会缓存一些资源,以便在后续访问时从缓存中加载,从而减少对服务器的请求次数和资源下载时间,可以通过在服务器上配置缓存策略来实现浏览器缓存的启用。
三,使用CDN加速。
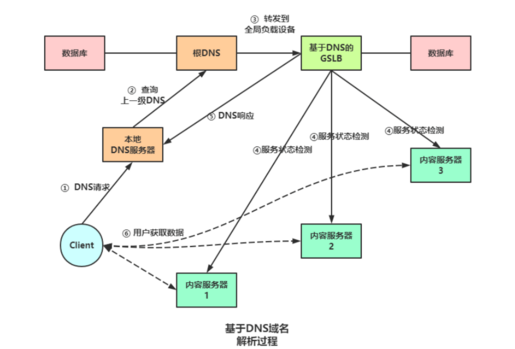
CDN(内容分发网络)可以将网站的内容分布到全球各个节点上,用户访问网站时,可以从最近的节点获取网站资源,从而减少了网络延迟和带宽压力,使用CDN服务可以有效加速网站的访问速度,很多云服务提供商如Cloudflare,Akamai等都提供CDN服务,可以根据自己的需求选择合适的CDN供应商进行加速优化。
四,优化数据库。
网站的动态内容通常保存在数据库中,而数据库查询的效率也直接影响着网站的加载速度,通过优化数据库的查询语句,建立索引,合理的数据库缓存设置等方法,可以提升数据库的读取速度,从而加快网站的响应速度。
五,使用轻量级框架和组件。
使用轻量级的框架和组件可以减少网站的代码量,从而减小网页的大小并提升加载速度,例如,使用Bootstrap可以快速构建响应式网页,同时Bootstrap也优化了CSS和JavaScript代码的性能,另外,也可以选择使用一些轻量级的JavaScript库,如Zepto.js和Lodash等,它们功能强大且体积小巧。
六,合并和缩减文件。
合并和缩减文件是网站优化的一个常用方法,通过将多个CSS文件或JavaScript文件合并成一个文件,并对其中的空格,换行等进行缩减,可以减少文件的数量和大小,从而减少HTTP请求和文件下载时间。
七,定期监测和优化。
网站加载速度是一个动态变化的指标,因此需要定期监测和优化,可以使用工具如GooglePageSpeedInsights,GTmetrix等来评估网站的性能,并根据评估结果进行必要的优化调整。
通过压缩资源文件,启用浏览器缓存,使用CDN加速,优化数据库,使用轻量级框架和组件,合并和缩减文件以及定期监测和优化等方法,我们可以有效提升网站的加载速度,为用户提供更好的访问体验,网站加速是一个持续不断的过程,只有不断优化才能保持网站的高效准确运行。
Copyright © 2013-2021 jisudun.cc. All Rights Reserved. 极速盾 版权所有 成都极速盾网络科技有限公司 蜀ICP备2022019009号